

- EXPO SQLITE TUTORIAL HOW TO
- EXPO SQLITE TUTORIAL INSTALL
- EXPO SQLITE TUTORIAL CODE
- EXPO SQLITE TUTORIAL OFFLINE
If you are already familiar with SQL, you will notice the differences between SQL standard and the SQL dialect used in SQLite. You will first start querying data from the sample database. This section presents basic SQL statements that you can use with SQLite.
EXPO SQLITE TUTORIAL HOW TO
Finally, guide you on how to use the sqlite3 commands.Third, introduce you to an SQLite sample database and walk you through the steps of using the sample database for practice.
EXPO SQLITE TUTORIAL INSTALL
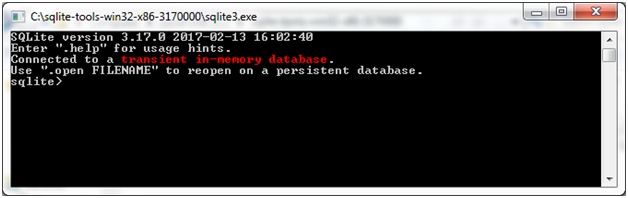
Second, show you step-by-step how to download and install the SQLite tools on your computer.First, help you answer the first and important question: what is SQLite? You will have a brief overview of SQLite.

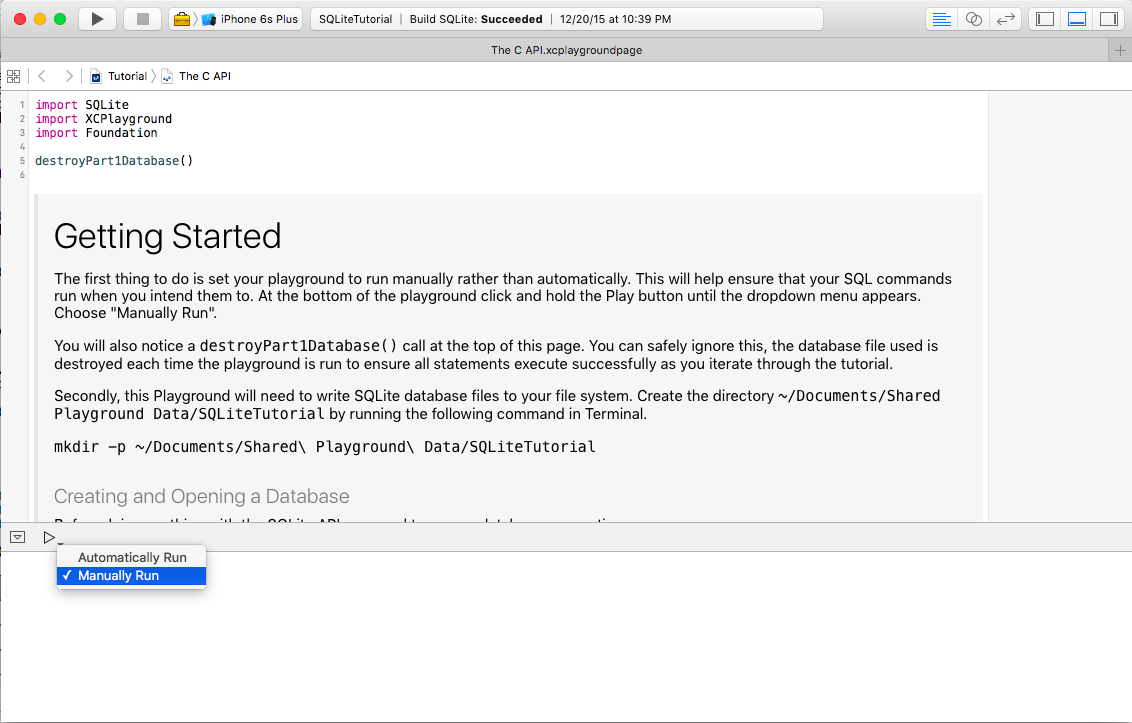
Follow these 4-easy steps to get started with SQLite fast. You should go through this section if this is the first time you have worked with SQLite. SQLite is an open-source, zero-configuration, self-contained, stand-alone, transaction relational database engine designed to be embedded into an application. This SQLite tutorial is designed for developers who want to use SQLite as the back-end database or to manage structured data in applications, including desktop, web, and mobile apps In this tutorial, you will learn SQLite step by step through extensive hands-on practice. This SQLite tutorial teaches you everything you need to know to start using SQLite effectively. Open and modify MainApplication.java file as below. Implementation project(':react-native-sqlite-storage') \ How to Use React-native-SQLite-storage?įirst, we have to import the library like shown below: import " For now, store the file in a temporary location. Now your database is ready and you can download the user.db that you have created. import as SQLite from 'expo-sqlite' const name 'TFData.db' const db SQLite. If TFData.db does not exist, it will be created. )įor example: INSERT INTO Users(Title,Age) 1 Answer Sorted by: 1 You only need to pass in the file's name. Now we need to insert values to this table structure: INSERT INTO table_name (column1, column2, column3. SQLite Online can help in creating an SQLite database. Sqlite react native: First, we need to create a database and store some data in it.
EXPO SQLITE TUTORIAL OFFLINE

The two main benefits of using SQLite database are: It’s also helpful to note that SQLite was designed to provide local storage to mobile apps. SQLite can be coordinated with a versatile application, allowing us to get to the database in an easy, straightforward manner. Sqlite react native: The word “lite” in SQLite describes it as being a lightweight library-based database that requires minimal setup. Run & Test React Native and SQLite Offline Mobile App.Integrating the database with react-native.How to Use React-native-SQLite-storage?.In this article, we will be discussing SQLite as a local database for React-Native, and work on how to pre-populate data into the database so as to use it in the application. With React-Native being one of the most popular and ideal frameworks for creating cross-platform mobile applications, the vast majority of the developers and engineers depend on the structure of the framework to deliver high-performing local applications.īecause of this, it’s often challenging for developers to choose the right technology stack (including the appropriate database for React Native).
EXPO SQLITE TUTORIAL CODE
React native sqlite: React Native apps come with a simple user interface, code reusability, and allows for the production of stable apps.


 0 kommentar(er)
0 kommentar(er)
